Discuss Scratch
- Discussion Forums
- » Advanced Topics
- » Integrating Git with the Scratch editor
![[RSS Feed] [RSS Feed]](//mv-ezproxy-com.ezproxyberklee.flo.org/scratchr2/static/__35b9adb704d6d778f00a893a1b104339__//djangobb_forum/img/feed-icon-small.png)
- sf97ahgf
-
 Scratcher
Scratcher
100+ posts
Integrating Git with the Scratch editor
I have a feeling the Git protocol is likely HTTP. Otherwise, it likely uses basic TCP connections, which I know of a proxy that's usable.~snip~Great question, I have thought about this before. The userscript would be possible to integrate, but it still relies on a backend to manage Git projects locally, so that would have to be turned into a centralized server which would probably be a privacy and scaling headache
- Steve0Greatness
-
 Scratcher
Scratcher
1000+ posts
Integrating Git with the Scratch editor
I have a feeling the Git protocol is likely HTTP. Otherwise, it likely uses basic TCP connections, which I know of a proxy that's usable.ajskateboarder is likely talking Git when they say “the Git backend,” not a forge like GitHub, Gitea, or GitLab. Also, just FWI, Git is usually pushed and pulled either using HTTP or SSH.
I do feel like these problems are partially solvable, but not fully. Git, being an open source program, could likely either be reimplemented as a JavaScript library, or be recompiled to WASM, but I'm not sure if it being compiled to WASM would mean it would be callable like how its currently done on the backend of Scratch.git. Given the way that WASM has been used by various other projects, I believe it is able to be given data upon being called by JavaScript.
Additionally, moving to a fully browser-based version would bring up the idea of how stuff would be stored. I highly doubt that TurboWarp provides a way to inject files into the SB3 of a project while saving it, so something would likely have to be bodged in order to get the data from Git to be able to be read from and wrote to without requiring the user to save a whole different file in addition to SB3.
Last edited by Steve0Greatness (Sept. 7, 2024 02:05:44)
- ajskateboarder
-
 Scratcher
Scratcher
1000+ posts
Integrating Git with the Scratch editor
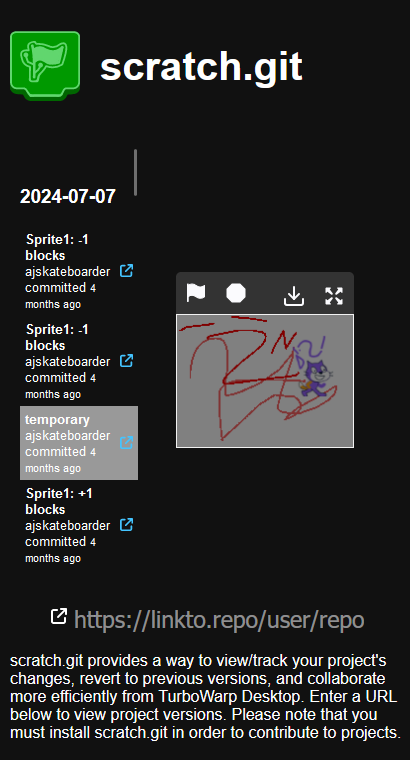
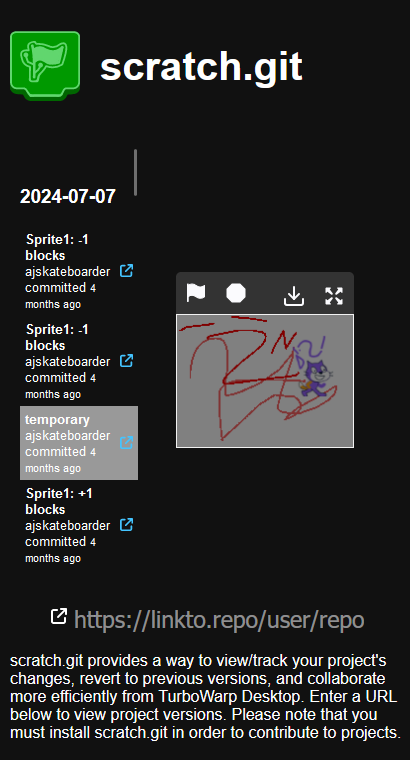
I was able to dust off my homelab today so I'm trying to make the project viewer a bit more useful
- https://scratch-git-api.ajskateboarder.org can currently diff two project files and return a scratchblocks text diff and a commit message. It also has GitHub login flow working sorta (not naming any routes go find them yourself :33)
- https://scratch-git.ajskateboarder.org has the old frontend basically copy-pasted in for now
(its all behind cloudflare so dont be dumb)
Also thanks for 20 stars
- https://scratch-git-api.ajskateboarder.org can currently diff two project files and return a scratchblocks text diff and a commit message. It also has GitHub login flow working sorta (not naming any routes go find them yourself :33)
- https://scratch-git.ajskateboarder.org has the old frontend basically copy-pasted in for now
(its all behind cloudflare so dont be dumb)
Also thanks for 20 stars

Last edited by ajskateboarder (Oct. 7, 2024 23:01:11)
- ajskateboarder
-
 Scratcher
Scratcher
1000+ posts
Integrating Git with the Scratch editor
Development will be moving to the project viewer with whatever time I can manage. Anyways time for random notes

The project player is pretty much customized Scaffolding because TurboWarp embeds can't simply load project JSON and assets from sources outside of Scratch. I basically inject a control bar into the wrappers that scaffolding creates (sc-layers i believe) with some handlers for different things. And yes, the fullscreen button actually goes fullscreen lol
The “open in new window” buttons just opens the commit directly on GitHub or scratchgit.glitch.me, but sooner or later I'll rip the diff windows from the main scratch.git app (I should try to find a different name for the site version) and put them on this site. By that point you'll essentially have a Git site without the editor
This could be a possible step towards hosting the TurboWarp HTML online with the main app injected

The project player is pretty much customized Scaffolding because TurboWarp embeds can't simply load project JSON and assets from sources outside of Scratch. I basically inject a control bar into the wrappers that scaffolding creates (sc-layers i believe) with some handlers for different things. And yes, the fullscreen button actually goes fullscreen lol
The “open in new window” buttons just opens the commit directly on GitHub or scratchgit.glitch.me, but sooner or later I'll rip the diff windows from the main scratch.git app (I should try to find a different name for the site version) and put them on this site. By that point you'll essentially have a Git site without the editor
This could be a possible step towards hosting the TurboWarp HTML online with the main app injected
Last edited by ajskateboarder (Oct. 27, 2024 19:21:03)
- ajskateboarder
-
 Scratcher
Scratcher
1000+ posts
Integrating Git with the Scratch editor
Big bump, I forgot about this project for a bit. I was in the process of adding checking out commits, but I found a ton of dumb oversights in previous code I wrote, the main one being this horrible script formatter which fails to parse 99% of projects
Also the frontend is just a pain to work on because of a ton of arbitrary design choices; I treated it more like a React project. I'll see what I can fix though
and thanks for the issues and PRs
Also the frontend is just a pain to work on because of a ton of arbitrary design choices; I treated it more like a React project. I'll see what I can fix though

and thanks for the issues and PRs
Last edited by ajskateboarder (Feb. 10, 2025 18:55:35)
- ajskateboarder
-
 Scratcher
Scratcher
1000+ posts
Integrating Git with the Scratch editor
Yeah this is right. Although in this case, I have only tested pulling with Gitea (standard username/password auth) and GitHub (device flow auth API), so if there's some other service with non-standard auth, it probably won't workI have a feeling the Git protocol is likely HTTP. Otherwise, it likely uses basic TCP connections, which I know of a proxy that's usable.ajskateboarder is likely talking Git when they say “the Git backend,” not a forge like GitHub, Gitea, or GitLab. Also, just FWI, Git is usually pushed and pulled either using HTTP or SSH.
I was in the process of adding checking out commits, but I found a ton of dumb oversights in previous code I wrote, the main one being this horrible script formatter which fails to parse 99% of projectsI dropped in a new script formatter which is much more efficient (here) and it seems to work with projects out in the wild. The purpose of this formatter is specifically to find which scripts have changed in a project (without generating scratchblocks)
The frontend already uses parse-sb3-blocks, but sending every script in a project over the websocket to check for diffs is an immense waste of time, and would happen on every save. So here we have it
Also, very small fix, but you should be able to see rounded inputs in diffs now
Here's the release: https://github.com/ajskateboarder/scratch-git/releases/tag/0.0.92
I also switched it to AGPL to reflect Scratch lol
Last edited by ajskateboarder (Feb. 18, 2025 18:37:07)
- Discussion Forums
- » Advanced Topics
-
» Integrating Git with the Scratch editor
![[RSS Feed] [RSS Feed]](//mv-ezproxy-com.ezproxyberklee.flo.org/scratchr2/static/__35b9adb704d6d778f00a893a1b104339__//djangobb_forum/img/feed-icon-small.png)





