Discuss Scratch
- Discussion Forums
- » Advanced Topics
- » Non-photorealistic rendering projects
![[RSS Feed] [RSS Feed]](//mv-ezproxy-com.ezproxyberklee.flo.org/scratchr2/static/__35b9adb704d6d778f00a893a1b104339__//djangobb_forum/img/feed-icon-small.png)
- chooper100
-
 Scratcher
Scratcher
500+ posts
Non-photorealistic rendering projects
If it were to be a custom site, I'd have a nav to categorize all the different types of filters (as well as an ‘all’ category for convenience).
Then, it would work as a simple image gallery where you click on thumbnails to see a larger version of them.
Although the idea of hovering over an image to see the original sounds cool, I found it quite hard to use on ilm.com - especially with the short timeout for each image.
Then, it would work as a simple image gallery where you click on thumbnails to see a larger version of them.
Although the idea of hovering over an image to see the original sounds cool, I found it quite hard to use on ilm.com - especially with the short timeout for each image.
- gtoal
-
 Scratcher
Scratcher
1000+ posts
Non-photorealistic rendering projects
2) If you guys think I should make custom site (rather than the far more simple, but slightly less impressive Flickr), we could consider something like ilm.com, where hovering over an image shows the original.
Your call. I only suggested Flickr because they've somewhat reinvented themselves recently as a more arty site, but that's not a guarantee that it would bring in viewers…
Say, are any of the MIT people reading this thread? Would an art exhibit be something you could lend resources to? (in terms of publicity, perhaps with hosting at an MIT site, maybe some crossover publicity between the LLK ( https://mv-ezproxy-com.ezproxyberklee.flo.org/ ) and the arts/culture/technology department? (( http://act.mit.edu.ezproxyberklee.flo.org/ )) Even hanging up some big poster-sized prints somewhere?
Last edited by gtoal (Sept. 6, 2015 18:44:07)
- PullJosh
-
 Scratcher
Scratcher
1000+ posts
Non-photorealistic rendering projects
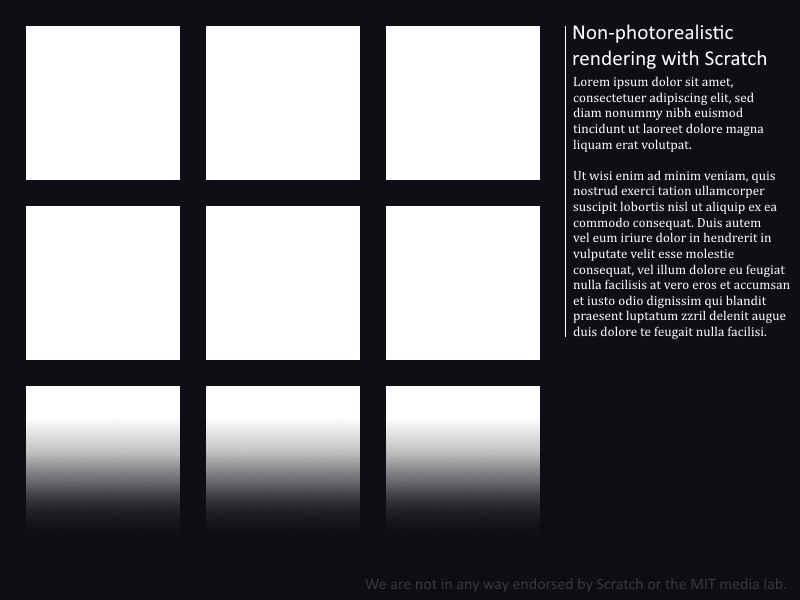
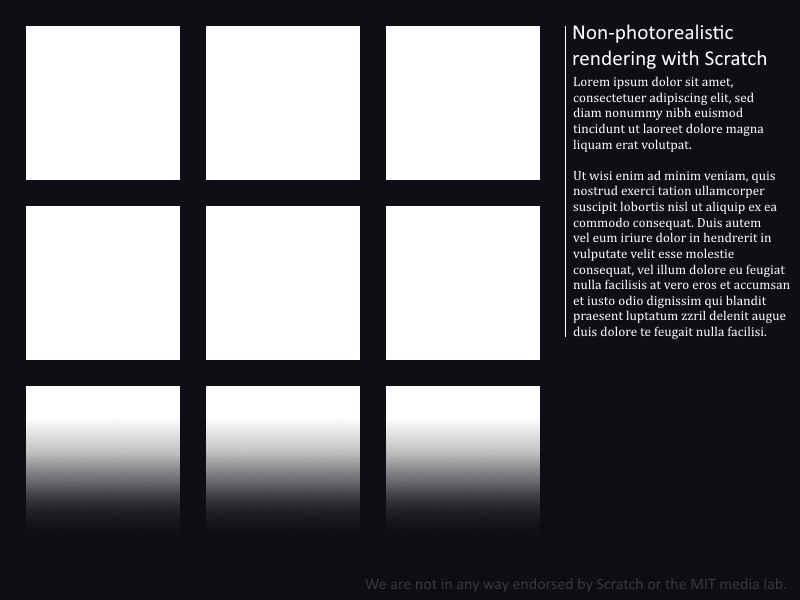
I've made a mockup of how a gallery site could look:

It could still use some work, but I think it's a decent start.
The idea is that we would have a description of what NPR is and how we're using scratch to do it on the right, and on the left would be an image gallery where you could click on an image to open a full-size version (maybe with a link to the Scratch project used to make it?) I thought a bit more about the hover for original idea, and I think I've got a solution.
chooper100 made a great point:
I'm still thinking through the idea of having filters (or, better said, filters to filter your filters… Basically, search the images). Google's Dev Art does it well, but I'm not sure that the style they use would fit this site… Let me know if you guys have ideas!
(The main thing I'm not liking in the mockup is the bottom gradient. However, CSS should allow for more control and I think it will look okay.)

It could still use some work, but I think it's a decent start.
The idea is that we would have a description of what NPR is and how we're using scratch to do it on the right, and on the left would be an image gallery where you could click on an image to open a full-size version (maybe with a link to the Scratch project used to make it?) I thought a bit more about the hover for original idea, and I think I've got a solution.
chooper100 made a great point:
Although the idea of hovering over an image to see the original sounds cool, I found it quite hard to use on ilm.com - especially with the short timeout for each image.On the site mentioned, only a small portion of the original image is shown (the pixels near your cursor). If, however, the entire image faded to the original on hover, I think it would be much easier to use. Timeouts would not be an issue with a gallery, as people can move at their own pace.
I'm still thinking through the idea of having filters (or, better said, filters to filter your filters… Basically, search the images). Google's Dev Art does it well, but I'm not sure that the style they use would fit this site… Let me know if you guys have ideas!
(The main thing I'm not liking in the mockup is the bottom gradient. However, CSS should allow for more control and I think it will look okay.)
- Layzej
-
 Scratcher
Scratcher
100+ posts
Non-photorealistic rendering projects
Actually I think it would work better if the exhibition has a theme, and variations on a theme is a good basis.
Ok. Sounds good to me.
- gtoal
-
 Scratcher
Scratcher
1000+ posts
Non-photorealistic rendering projects
I'm still thinking through the idea of having filters (or, better said, filters to filter your filters… Basically, search the images)
I agree with all that you've come up with except for the need for filtering: we don't have enough images (yet?) to make filtering helpful. We could probably put the entire exhibition on the one page (with a link to the actual studio and/or this thread for people wanting to learn more)
Also this started off as just NPR but has spread out into learning about bitmap image processing, plus a little bit of abstract art. NPR is only the part that creates images (not necessarily starting from photographs. although that is what we're doing in this case) that try to imitate human art styles - ie the resulting image tries to look like it did not come from a photograph. So NPR should be discussed as a part of what we're doing, but if we're going to include things like convolution kernel image processing etc, then we can't title the whole thing as NPR?
Let's self-impose a timescale of (no less than) 2 weeks for this. That should be long enough to do more drawing experiments, and also get our act together with publicity and a web site. If we can persuade MIT to get involved, we may need a little longer, because University bureaucracy doesn't generally move at Internet speed, especially so if we're able to pull off something in the physical world as well as our online gallery. It takes time to get posters approved and printed for example.
Actually it would be really cool if we could have a front page Scratch Design Studio for a week, and pull in a lot more Scratchers to develop art?
G
- chooper100
-
 Scratcher
Scratcher
500+ posts
Non-photorealistic rendering projects
Actually it would be really cool if we could have a front page Scratch Design Studio for a week, and pull in a lot more Scratchers to develop art?
Yeah, has anyone asked for the studio to be featured yet?
- WooHooBoy
-
 Scratcher
Scratcher
1000+ posts
Non-photorealistic rendering projects
Sadly, I could see some projects that are justActually it would be really cool if we could have a front page Scratch Design Studio for a week, and pull in a lot more Scratchers to develop art?
Yeah, has anyone asked for the studio to be featured yet?
change [color v] effect by (43)
- BookOwl
-
 Scratcher
Scratcher
1000+ posts
Non-photorealistic rendering projects
@PullJosh I like your mockup! Do you think that I could do the website, since it seems fairly simple?
For a name, how about Scratch Image Processing & Creation
I will ask to get the studio featured if you guys think that it is a good idea, but first,
@chooper100 do you think you could make us one of your awesome thumbnails? I was think what we have now except with your transparent title thing on it.
@gtoal I like the idea of getting MIT involved - how should I go around trying to do that?
I will try to make some more project about this sort of thing (if I can find anything on the internet that isn't C or uses very complex math)
For a name, how about Scratch Image Processing & Creation
I will ask to get the studio featured if you guys think that it is a good idea, but first,
@chooper100 do you think you could make us one of your awesome thumbnails? I was think what we have now except with your transparent title thing on it.
@gtoal I like the idea of getting MIT involved - how should I go around trying to do that?
I will try to make some more project about this sort of thing (if I can find anything on the internet that isn't C or uses very complex math)
- gtoal
-
 Scratcher
Scratcher
1000+ posts
Non-photorealistic rendering projects
@PullJosh I like your mockup! Do you think that I could do the website, since it seems fairly simple?
For a name, how about Scratch Image Processing & Creation
I think it needs the word Art in there somewhere. Suggestions, everyone? Something that indicates that it's the Scratch project but also that it involves programming not just drawing on a computer. “Scratch + Code = Art” ?
I will ask to get the studio featured if you guys think that it is a good idea, but first,By any chance are you at MIT yourself? If you are, I'd strongly recommend a face to face chat with whoever you can find that would appreciate publicity for MIT (especially in the ‘outreach’ area, working with schools etc), for the Scratch project/Lifelong Kindergarten Group ( https://mv-ezproxy-com.ezproxyberklee.flo.org/ ), for the Art department (which I'm delighted to see even has a course entitled “Art, Culture & Technology” - http://act.mit.edu.ezproxyberklee.flo.org/ ) Most Universities have an office specifically for publicity/marketing/news/press releases, so speak to them and they may point you at someone on faculty who would be interested.
@chooper100 do you think you could make us one of your awesome thumbnails? I was think what we have now except with your transparent title thing on it.
@gtoal I like the idea of getting MIT involved - how should I go around trying to do that?
We can also approach ST members here online, but I think the most likely way to get significant involvement might be from university administrators rather than teaching faculty. Publicity people. Department heads. Deans. Don't be shy - start at the top :-)
Of course before you speak to anyone, you need a clear idea of what you want from them.
What we could get from MIT involvement is press & publicity, and possibly also something physical - maybe it's overreaching to even think about an actual art exhibition (unless we can get a lot more contributions - an SDS might be the ticket for that…) but a poster campaign for Scratch featuring our graphics, or a poster exhibition in the halls somewhere showing the artwork would be quite possible. The cost of printing a few posters isn't an unreasonable thing to ask. But that all rather depends on there being people physically present at MIT to carry it off.
I will try to make some more project about this sort of thing (if I can find anything on the internet that isn't C or uses very complex math)
Great, the more the merrier. Also you can use the existing projects as a base without the results looking similar - it's easy to have a project that is only marginally different internally but whose outputs look totally different. For example I remixed one of PullJosh's projects this morning and just by substituting (255-R) for R, made it look totally different :-)
Last edited by gtoal (Sept. 6, 2015 21:13:03)
- BookOwl
-
 Scratcher
Scratcher
1000+ posts
Non-photorealistic rendering projects
@gtoal
1. How about Programmed Art?
2. No. I don't think that they take teenagers
3. Right now I am working on a background replacer project. Should be done soon.
1. How about Programmed Art?
2. No. I don't think that they take teenagers

3. Right now I am working on a background replacer project. Should be done soon.
- Layzej
-
 Scratcher
Scratcher
100+ posts
Non-photorealistic rendering projects
I've updated my real colour version of the ETF painter with shading on each brush stroke:


- PullJosh
-
 Scratcher
Scratcher
1000+ posts
Non-photorealistic rendering projects
I'll start on some actual site code (turning the mockup into the real thing). Two weeks seems like a fair time frame. No filtering will be added.
Name idea… Image manipulation with scratch
Name idea… Image manipulation with scratch
- Layzej
-
 Scratcher
Scratcher
100+ posts
Non-photorealistic rendering projects
Here's the original Colourful NPR guy:

- Layzej
-
 Scratcher
Scratcher
100+ posts
Non-photorealistic rendering projects
Here's a;new version that uses a stamped brush stroke: 

- liam48D
-
 Scratcher
Scratcher
1000+ posts
Non-photorealistic rendering projects
For the images, rather than hiding part of it, why not make it quite heavily blurred when you don't have the mouse over it? CSS3 rules! 

- PullJosh
-
 Scratcher
Scratcher
1000+ posts
Non-photorealistic rendering projects
For the images, rather than hiding part of it, why not make it quite heavily blurred when you don't have the mouse over it? CSS3 rules!What do you mean? The goal is to have the image, and then when the user hovers over it, have it fade back to show the original image.
How is blurring going to be easier than modifying opacity in a transition?
- Layzej
-
 Scratcher
Scratcher
100+ posts
Non-photorealistic rendering projects
Ack! I have it working in real-colour, but only by using hacked blocks to get around a stage3d bug involving stamping with brightness, - even then there appears to be a bug where only brightness < 0 is observed. Brightness approaching 100 is supposed to make the brush white, but it does not… This leaves the sky green instead of white with a hint of green. 



- Layzej
-
 Scratcher
Scratcher
100+ posts
Non-photorealistic rendering projects
@ev3coolexit987654 has something close to WPAP.
- PullJosh
-
 Scratcher
Scratcher
1000+ posts
Non-photorealistic rendering projects
I've got an initial demo done for the website. I still need to add scroll arrows (which show up after you click on an image), a close button (again after an image is clicked), and a page footer. Oh, and I have to tweak a few lightbox styles such as a certain link…
Other than that, let me know what you think! I think it's coming along quite nicely.
Other than that, let me know what you think! I think it's coming along quite nicely.

- Discussion Forums
- » Advanced Topics
-
» Non-photorealistic rendering projects
![[RSS Feed] [RSS Feed]](//mv-ezproxy-com.ezproxyberklee.flo.org/scratchr2/static/__35b9adb704d6d778f00a893a1b104339__//djangobb_forum/img/feed-icon-small.png)








